linkfree-generator
Host Your Webpage On GitHub Pages For Free!
Step 1
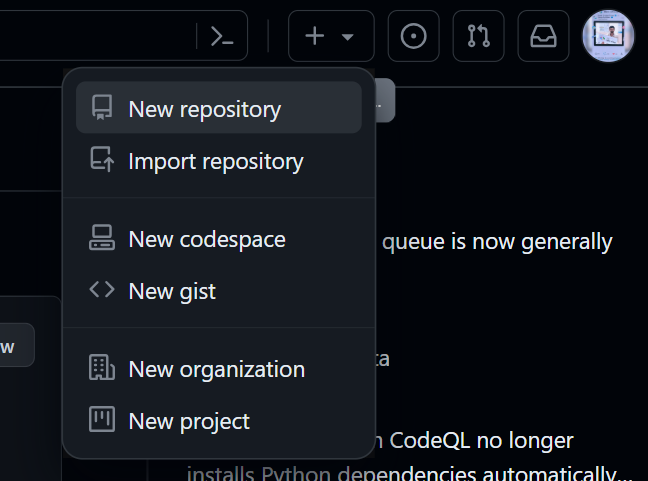
Whether you’ve created a new account or already been using one, you’ll see a plus icon on the top-right corner of your page. Clicking on it will display a menu. Now click on “New Repository.”

Step 2
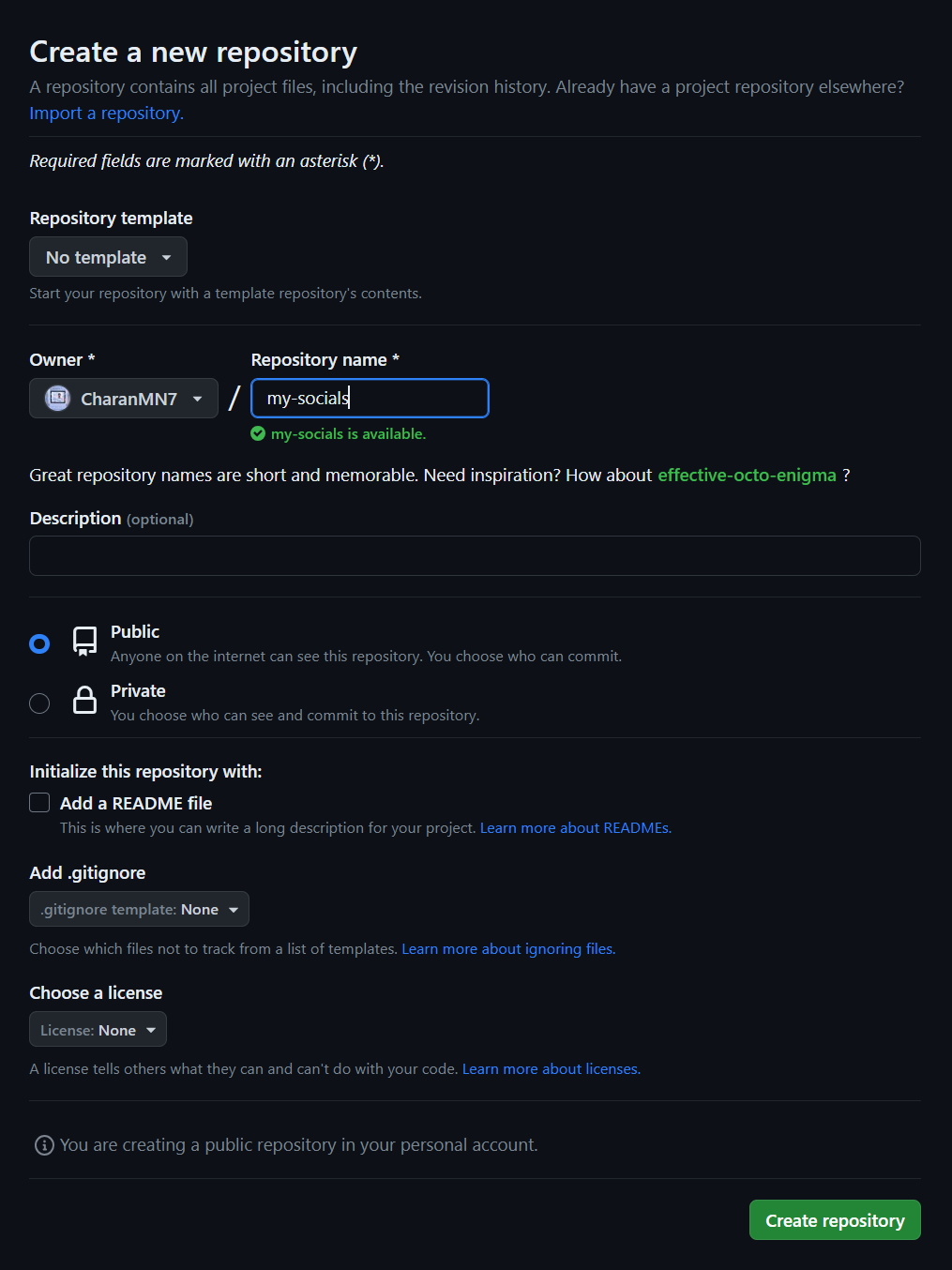
Give the new repository. Also, make sure that the repository is set to be “public”. Otherwise, you won’t be able to host your webpage. And when you’re done click on the “Create repository button to create your new repository.

Step 3
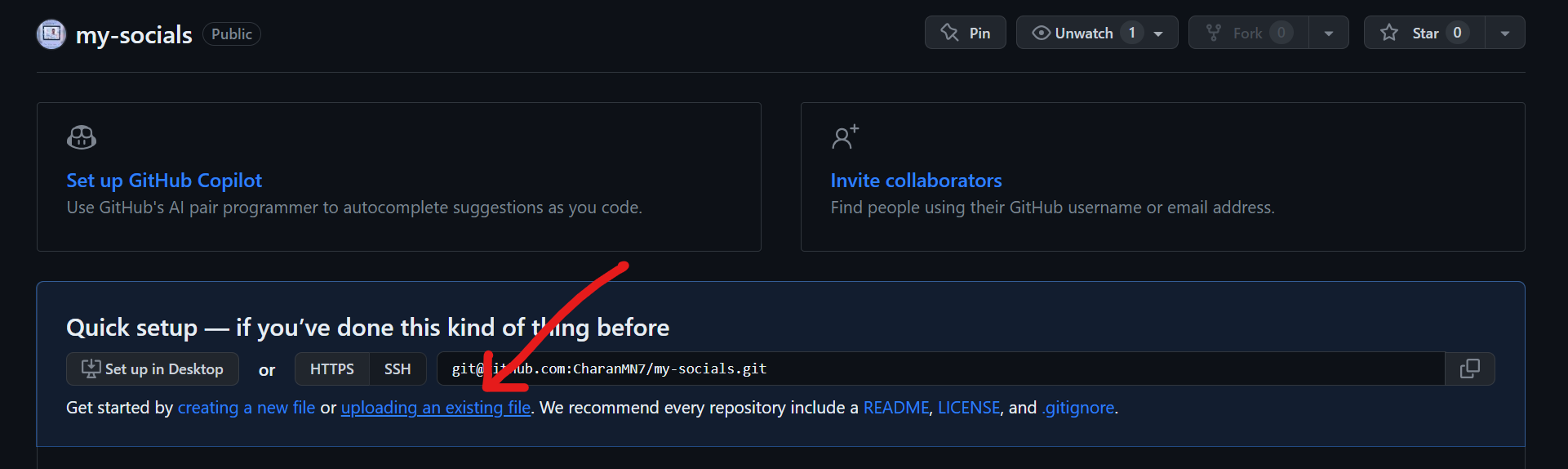
Click on “upload an existing file” to upload the index.html file you created using the Linkfree-Generator.

Step 4
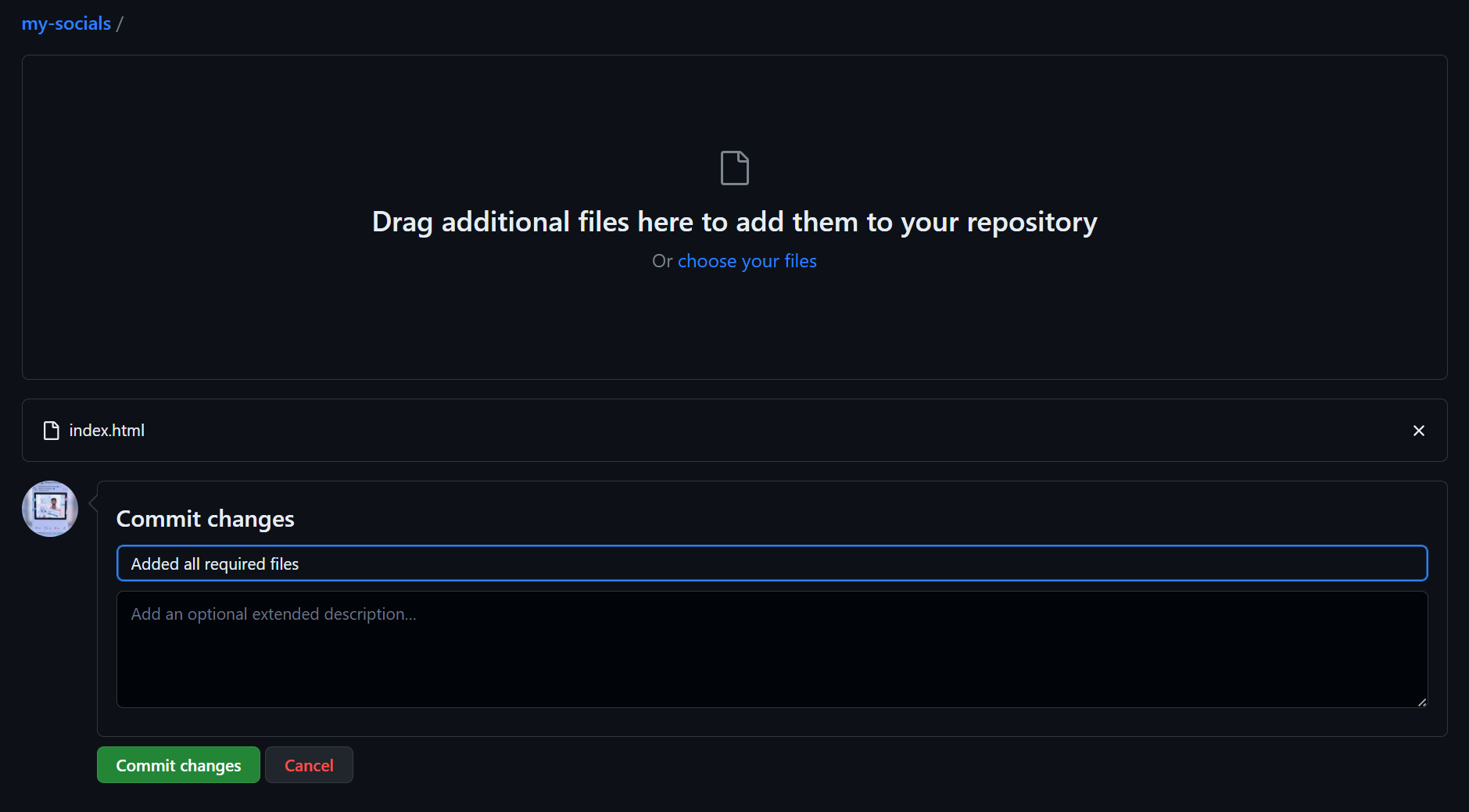
Drag and drop or choose your index.html from the file explorer or finder to upload it to the repository and click on “Commit changes.”

Step 5
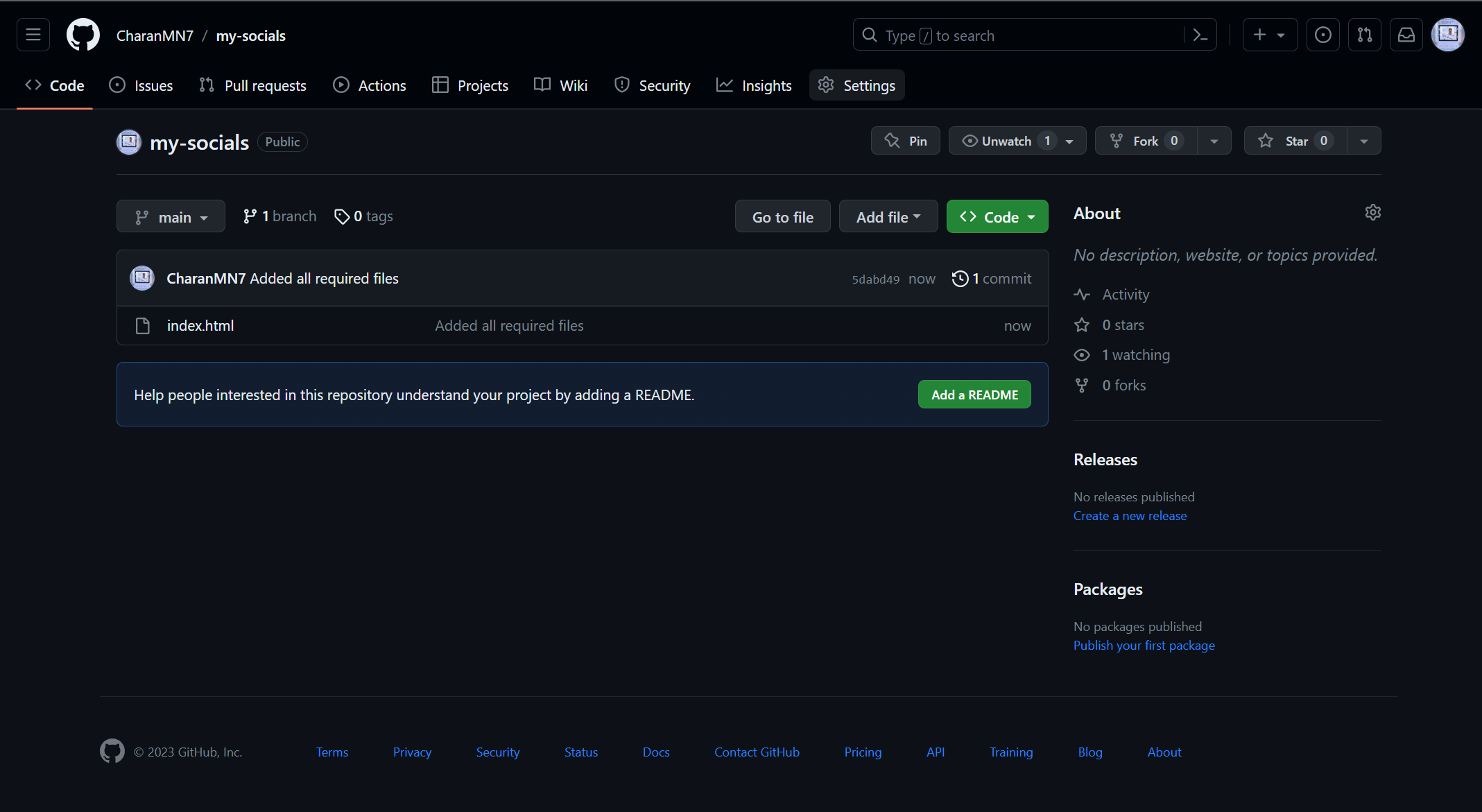
Now you’ll see your repository and the index.html file in it. Click on “Settings”.

Step 6
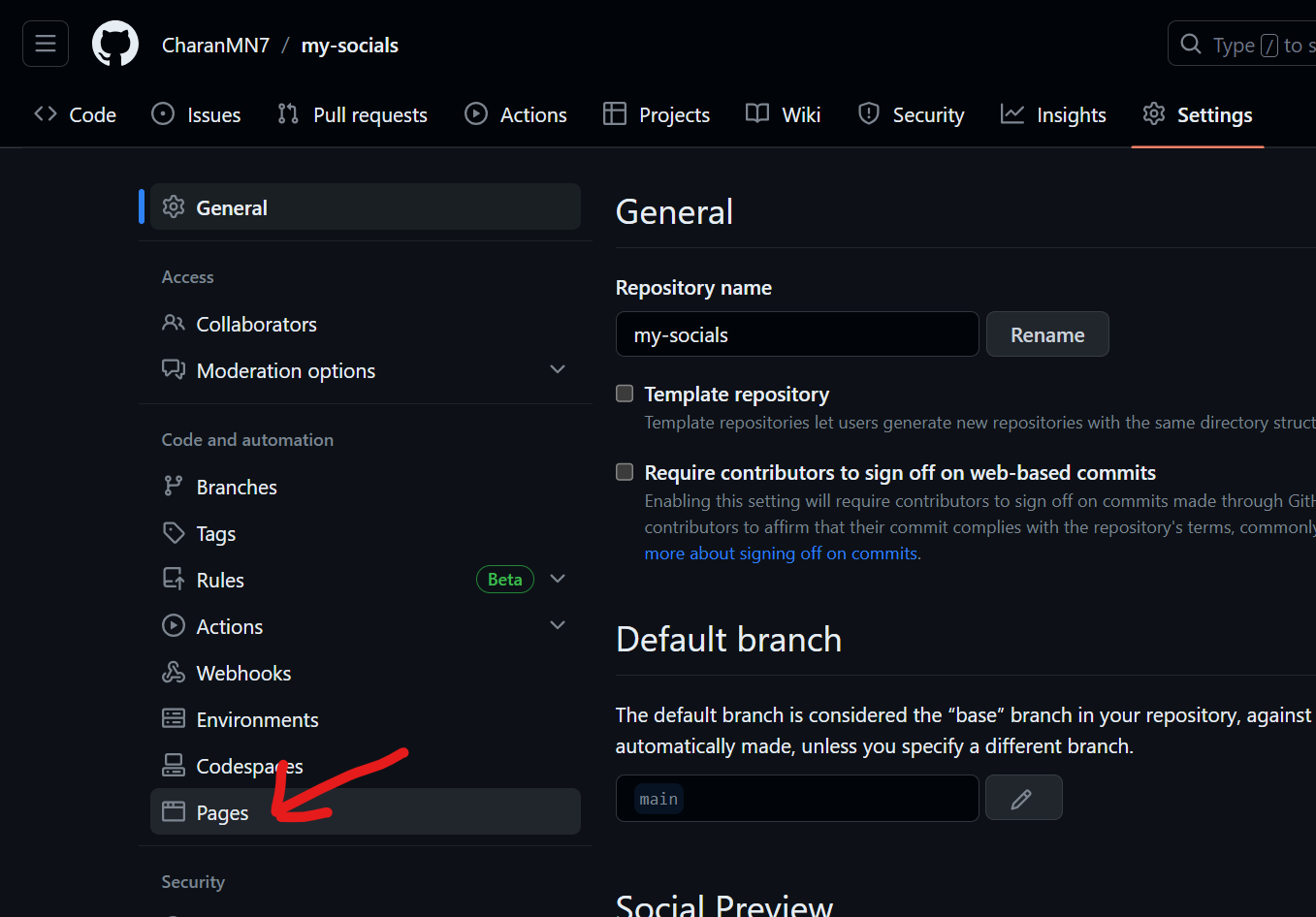
Go to “Pages”

Step 7
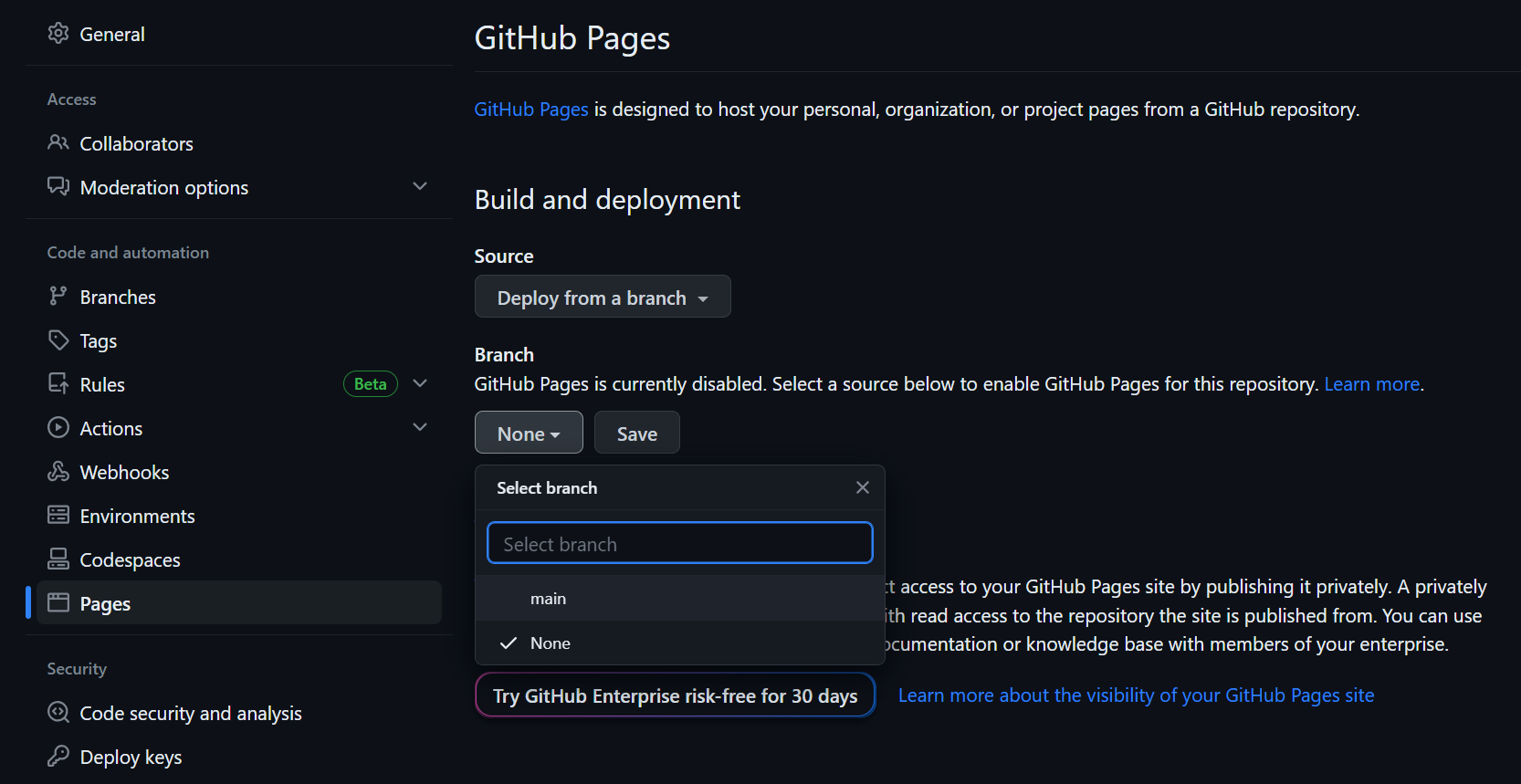
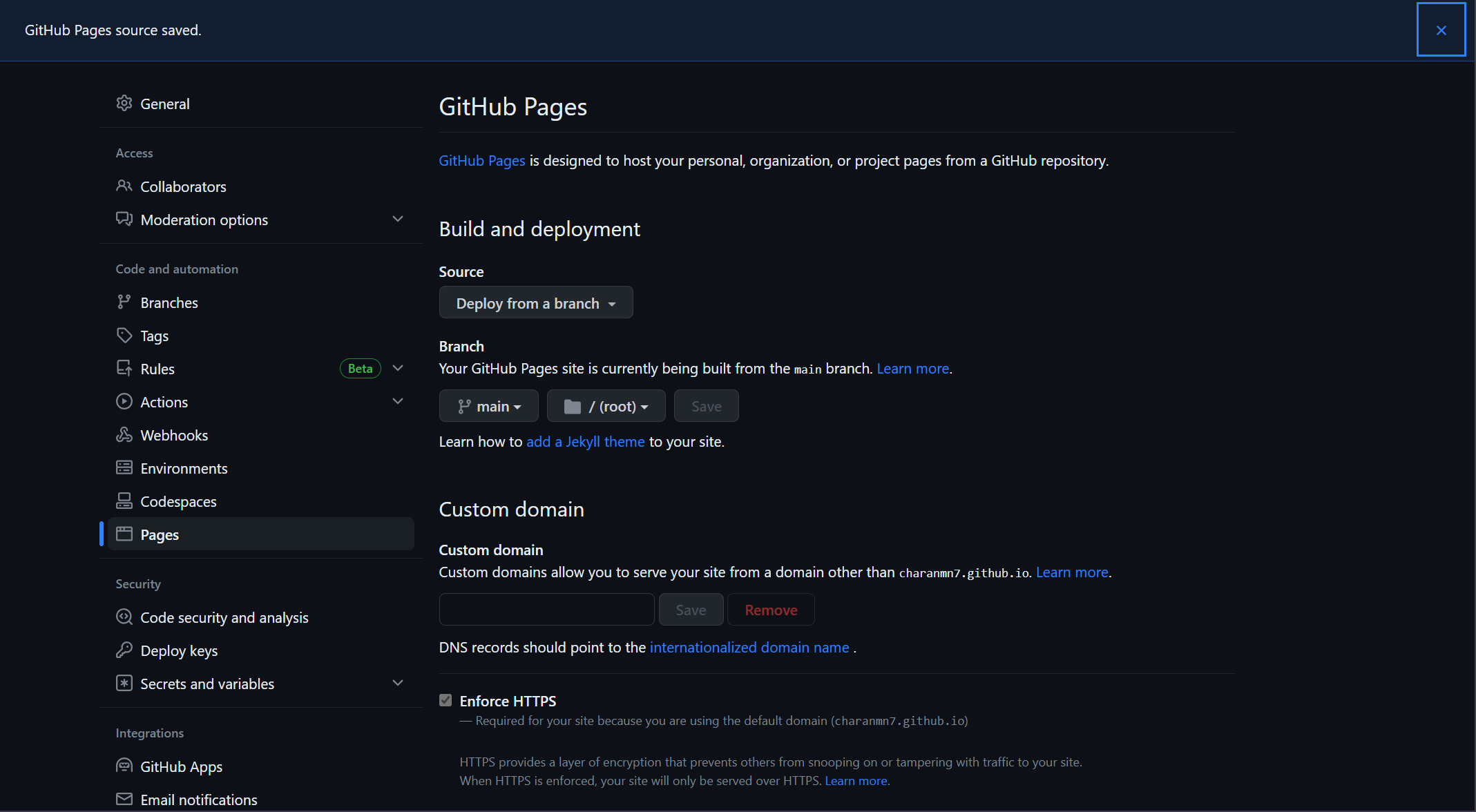
Click on the Branch dropdown, select main, and hit “Save”

Step 8
You should the message “GitHub Pages source saved,” like below. Wait for a minute or two and refresh the page.

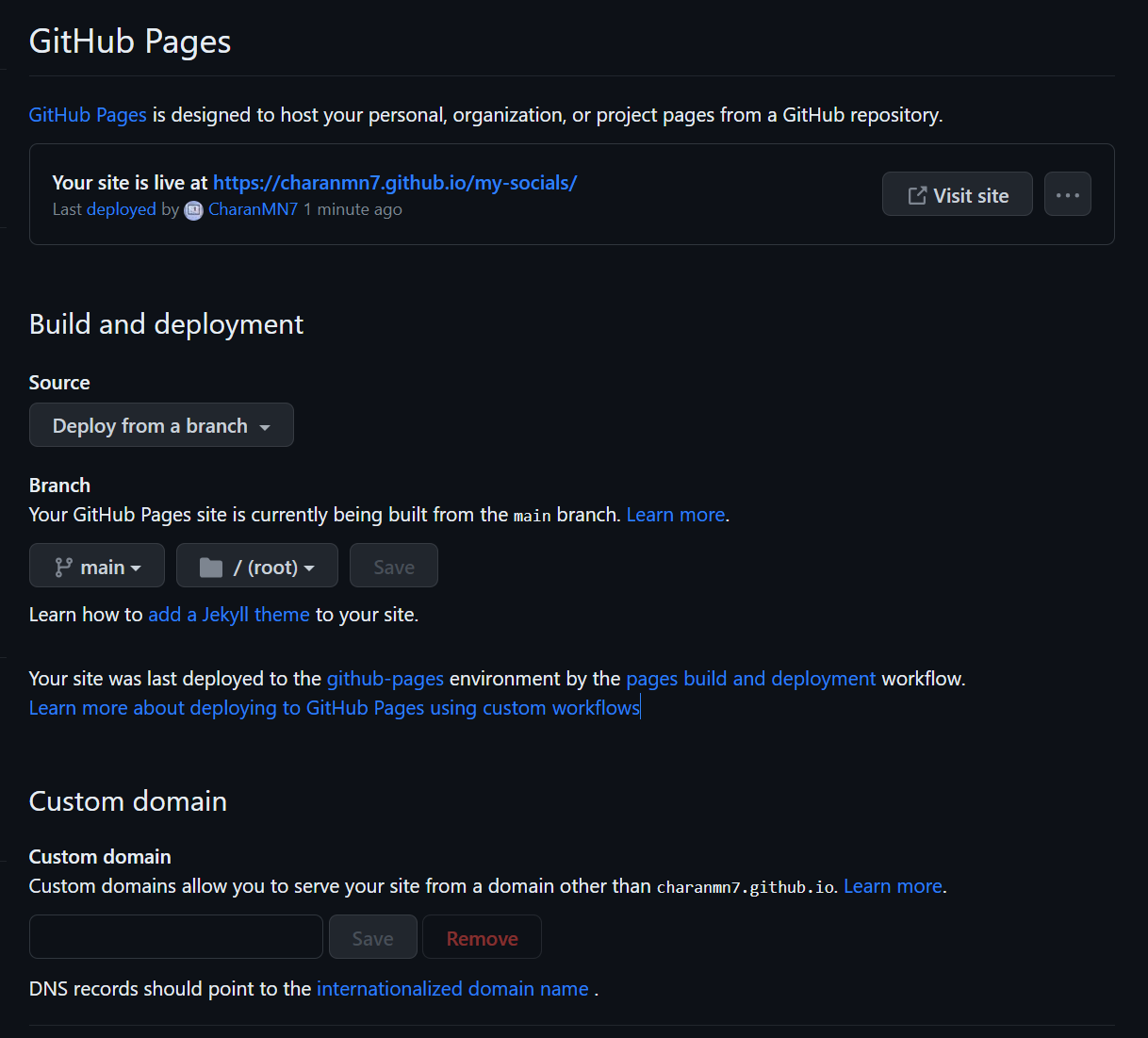
Step 9
Congratulations! You have successfully hosted your webpage! You can now use the URL provided by GitHub to visit your site!
Optionally, if you have your domain, you can use it here through the “Custom Domain”. Just enter your custom domain and hit save.